この記事にはプロモーションが含まれています。
当ブログの記事数は15本程度とまだまだ少ないのですが、Google Adsenseの審査に出すことにしました。
そのときにつまづいたので、そのことを書き残しておきます。
Google Adsenseの審査コードのCocoonへの登録手順
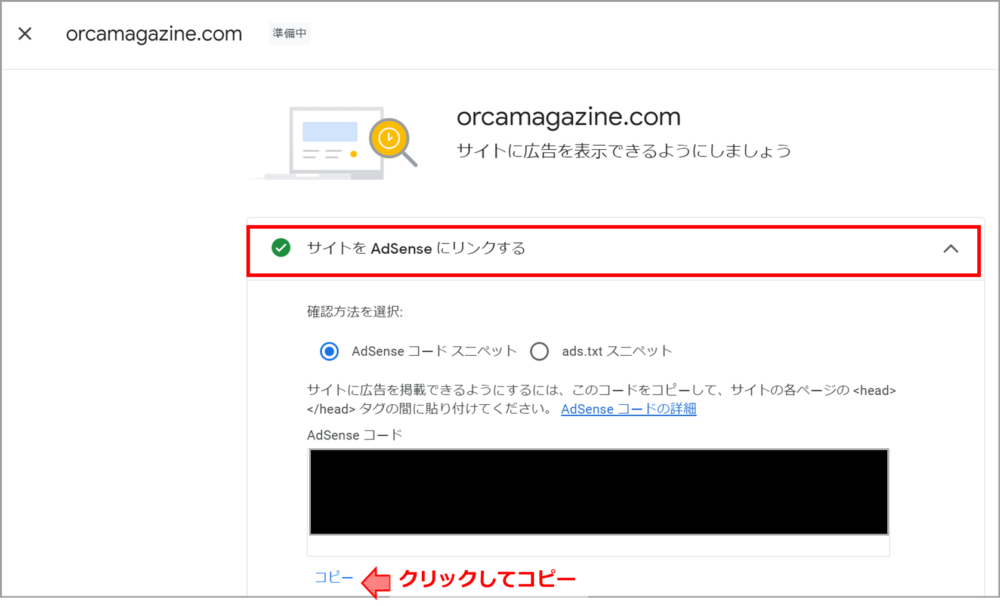
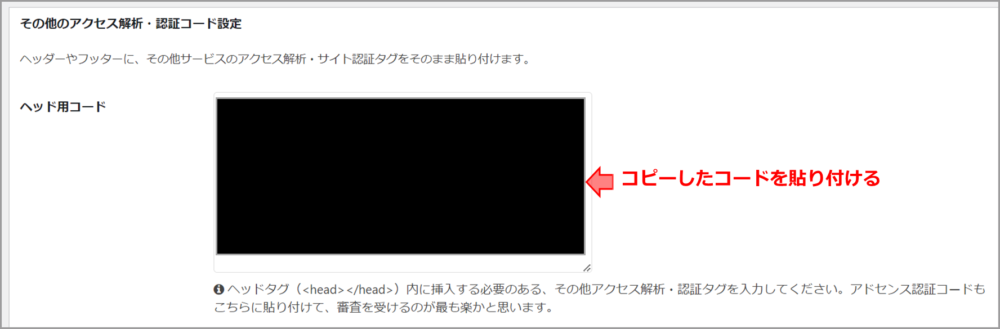
まずは、Google Adsenseの審査コードの貼り付け手順を記します。
- Step 1
- Step 2
- Step 3
詳細はCocoon公式サイトにも載ってますので、こちらも併せて参照ください。

Step3でWAFによるエラー発生 : 『閲覧できません (Forbiden accsess)』
Step3で設定保存をクリックすると、私は以下のようなエラーが表示されました。
指定したウェブページを表示することができません。
入力したURLや値が正しくない可能性がございますのでご確認ください。
実際のスクリーンショットはこちらです。

Cocoon公式サイトにも載ってますが、これが403エラーと言われるものです。
どうやら、セキュリティに関わる設定変更なため、WAF (Web Application Firewall)と言われるレンタルサーバー側のファイヤーウォールで弾かれるみたいです。
そこで、レンタルサーバー側のファイヤーウォールを一時的にOFFにします。
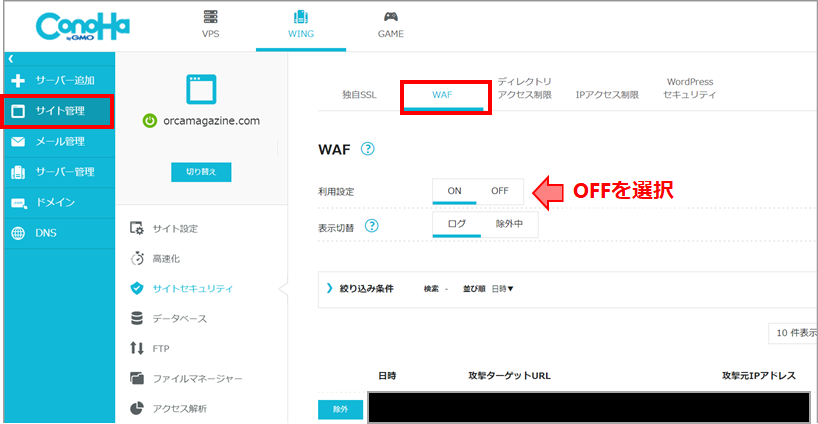
レンタルサーバー側の設定変更 (ConoHa Wingの場合)
Conoha WINGの場合、Conoha WINGにログイン後、サイト管理 > WAFで表示されるWAF利用設定をOFFにすることで、WAFをOFFにできます。

WAFをOFFにしたら、WordPressで審査コード貼り付けをしたら設定を保存します。
WordPressの設定が保存できたら、Conoha WINGのWAF利用設定を再度ONにして、セキュリティレベルを元に戻します。

まとめ
この記事の操作で無事にGoogle Adsenseの審査コードを登録でき、今は結果待ちになります。
審査コードに限らず、ブログの設定を触っていると、同様の403エラーが発生することがあります。
そのときは、この記事のように、レンタルサーバー側のファイヤーフォール(WAF)の設定をOFFにして、設定保存後に元に戻してみてください。
今後もレンタルサーバー・WordPressの設定情報を発信予定です。
Conoha WINGでブログを立ち上げたい方は、こちらに私が立ち上げた際の詳細な手順を書いてます。
併せてご覧ください。







コメント