この記事にはプロモーションが含まれています。
ブログでの数式をキレイに記述したくて、WordPressのプラグインを探しました。
以下の記事を参考に、Mathjax-Latexを導入することにしました。
Mathjax-Latexとは、数式を美しく表示するためのプラグイン
Mathjax-Latexは、厳密にはHTMLページにLatexと同じ入力方法で文章を記述できるようにするプラグインになります。
ただ、実質的には、きれいな数式を埋め込むためのプラグインと化してます。
導入方法
Mathjax-Latexの導入方法はプラグインをインストール後に、Mathjax-Latex有効化の操作が必要です。
プラグインインストール
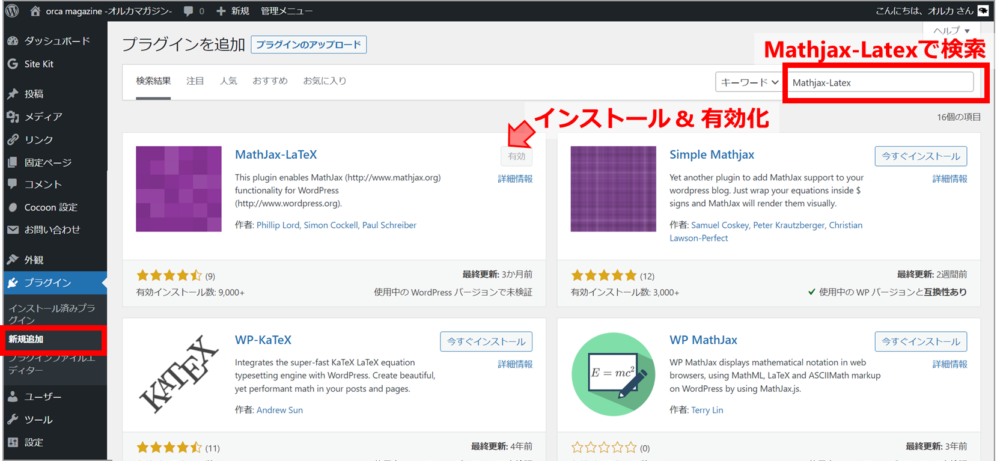
WordPressの『プラグイン > 新規追加』画面にてMathjax-Latexで検索して、インストール & 有効化をします。

有効化のための設定
Mathjax-Latexを有効化するためには、以下の方法があります。
- 記事にショートコードを埋め込む
- WordPressのMathjax-Latex設定でショートコード強制読み込みを有効化する
どちらの方法を使うかは、お好みで決めてください。
有効化方法1 : 記事にショートコードを埋め込む
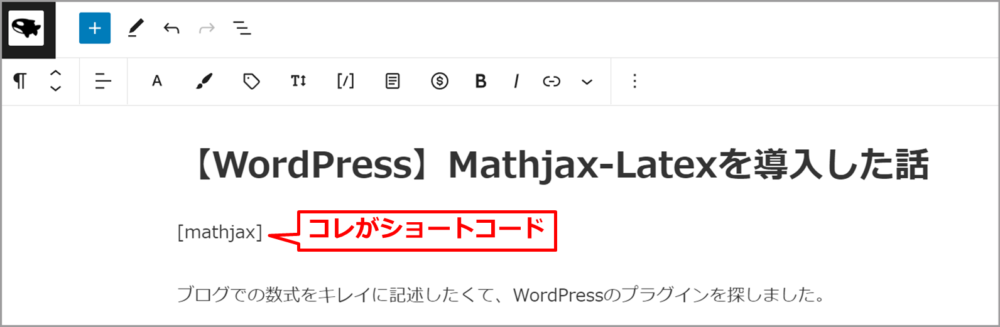
記事のどこかに[mathjax]というショートコードを埋め込みます。
ショートコードなので記事として公開したときは表示されません。また、記事中のどこでもに書いてもOKです。
この方法の場合、Mathjax-Latexはショートコードが埋め込まれた記事でのみ有効化されます。

いちいちショートコードを埋め込まないといけないのが手間です。
有効化方法2 : Mathjax-Latex設定を変更する
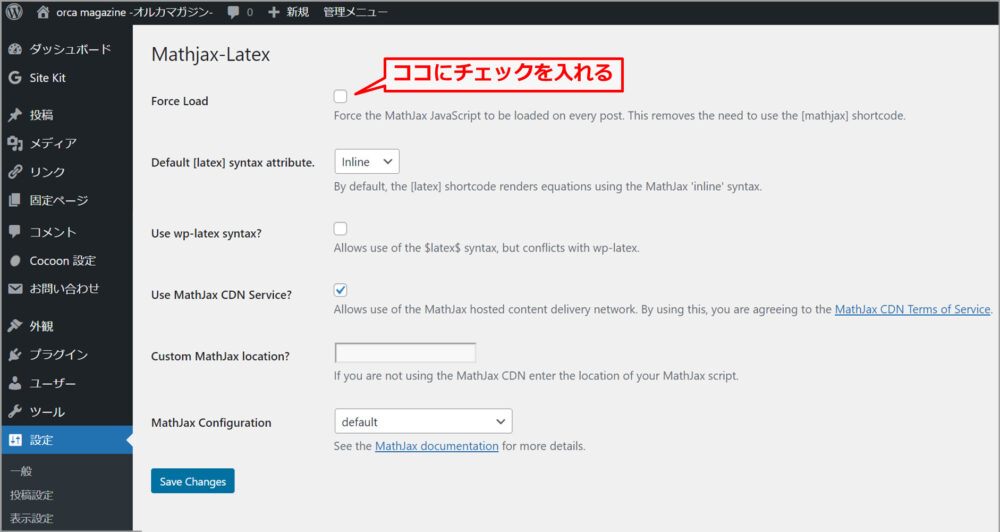
WordPressの『設定 > Mathjax-Latex』画面で、Force Loadにチェックを入れます。
この方法の場合、Mathjax-Latexはすべての記事で有効化されます。

このため、Mathjax-Latexで数式を書く必要がない記事で\や$マークを使うのに、\\, \$などのエスケープ表現を使わないといけないらしいですが、、、私の環境では単独で\, $マークを使う分にはエスケープ表現使うことなく問題なく書けます。
そうなると、こちらの方法はデメリットがないのですが、私は念のため、ショートコードを使う方法で運用してます。
数式記述方法
- 文章の中に数式を記述する
- ブロックとして数式を記述する
数式記述方法1 : 文章の中に数式を記述する
文章中に数式記述するには、数式を\\(\)(と\)か、[latex]と[/latex]で囲います。
例えば、\(E=mc^2\)とすると、\(E=mc^2\)となります。
また、[latex]E=mc^2[/latex]とすると、\(E=mc^2\)となり、こちらもちゃんと動きます。
数式記述方法2 : ブロックとして数式を記述する
ブロックとして数式を記述するには、数式を$$で囲います。
例えば、$$ E =mc^2 $$と書くと
$$ E =mc^2 $$
となります。
Latexでの数式記述の参考サイト
恥ずかしながら、私はこれまでLatexを使ったことがありません。
そのため、数式記述方法を手探りで調べてますが、参考になったサイトがいくつかありました。
最後にこれらについて紹介します。
GUIでLatexコードを確認できるサイト
パワーポイントなどの数式エディタのようにGUI操作で数式を打ち込むとLatexのコードが出てくるサイトがあります。
ただ、出てきたLatexコードをコピペしてもMathjax-Latexで数式として解釈してくれないことが多々あります。
そのときは、原因になっている場所を探して修正が必要となります。
また、ブログ側で修正したLatexコードにバグがないかの確認にも使えます。
(たぶんMathjax-Latexの方がNativeのLatexより数式表現の幅狭いようで、Latexコードへの逆変換は問題なく動きそう)
Latexコードのサンプルがたくさんあるサイト
GUI操作で作ったコードがうまく動かないようなら、こちらのサイトで参考になる数式記述がないかを探すことをオススメします。
こちらのサイトには、Latexのサンプルコードが大量にあります。
掲載されている数式をコピペしてMathjax-Latexで読み込みエラーになったことは今のところなく、かなり信頼できるサイトとなってます。
その他導入したプラグイン
その他、導入しているプラグインはこちらの記事にまとめています。あわせて読んでみてください。





コメント