この記事にはプロモーションが含まれています。
ブログにプログラミングコードを貼り付けたいことがあるかも?
ということで、コードがキレイに見えるようになるという、Highlighting Code Blockを導入しました。
Highlighting Code Blockとは
Highlighting Code Blockは、コード表示の定番プラグインの一つで、以下のような評判です。
- メジャーな17言語に対応している
- コードがキレイに見える
- コードのコピペが簡単にできる
- ユーザ数が多い
- ブロックエディタ・クラシックエディタのいずれでも動作する
- ダークモードの背景でコード表示もできる
ちなみに、対応言語はこちら。
- HTML
- CSS
- SCSS
- JavaScript
- TypeScript
- PHP
- Ruby
- Python
- Swift
- C
- C#
- C++
- Objective-C
- SQL
- JSON
- Bash
- Git
目に見えた悪い評判もないようなので、私は導入することにしました。
以下では、導入手順を備忘録として記載しておきます。
Step 0 : 動作環境確認
Highlighting Code Blockに必要な動作環境はプラグインHPで参照できます。
https://ja.wordpress.org/plugins/highlighting-code-block/

2023年3月時点での必要な環境は以下の通り。
Highlighting Code Block (ver. 1.6.1) 動作環境
- WordPress バージョン: 5.6以上
- PHP バージョン: 5.6以上
自分の環境が対応しているか、それぞれ確認してみます。
(環境確認から必要になるときはあまりないでしょうが、、、)
WordPress バージョン確認方法
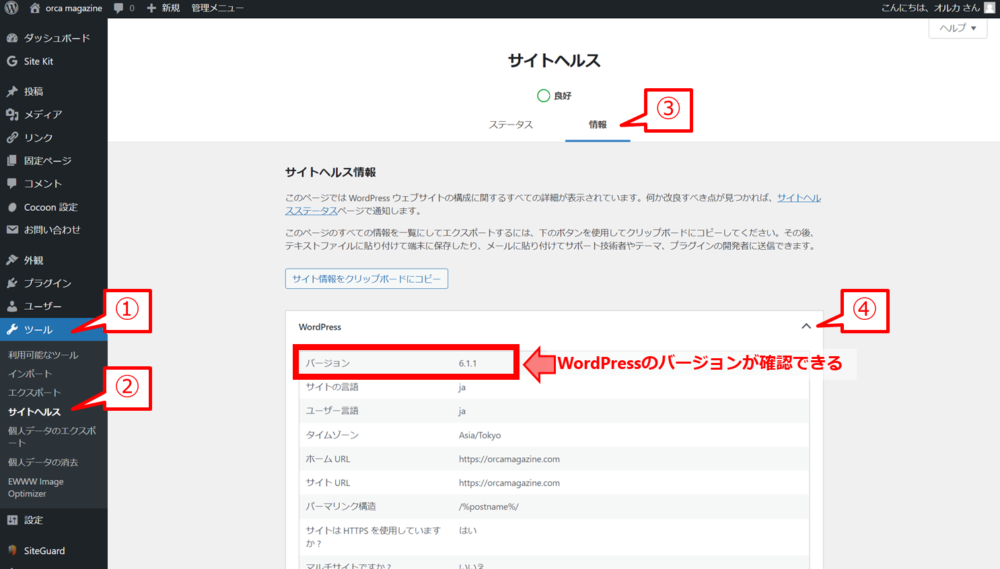
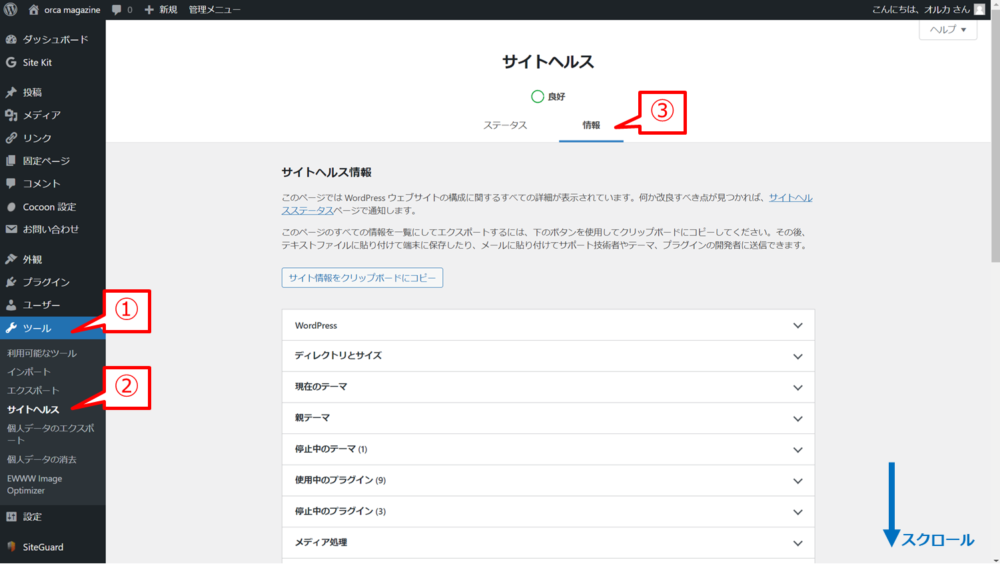
WordPressバージョンは、WordPress管理画面で、
①ツール > ②サイトヘルス > ③情報 > ④WordPress
とクリックしていくと、バージョンが確認できます。

PHP バージョン確認方法
PHPバージョンの確認は、WordPress管理画面で、
①ツール > ②サイトヘルス > ③情報 > ④サーバー
とクリックしていくと、バージョンが確認できます。
私の環境では、目的の④サーバーの項目は、サイトヘルスの真ん中下寄りにレイアウトされてました。
それぞれのバージョンを確認する際には、サイトヘルスの情報画面まで来たら、スクロールして該当の項目を探してみてください。
Step 1 : Highlighting Code Block インストール
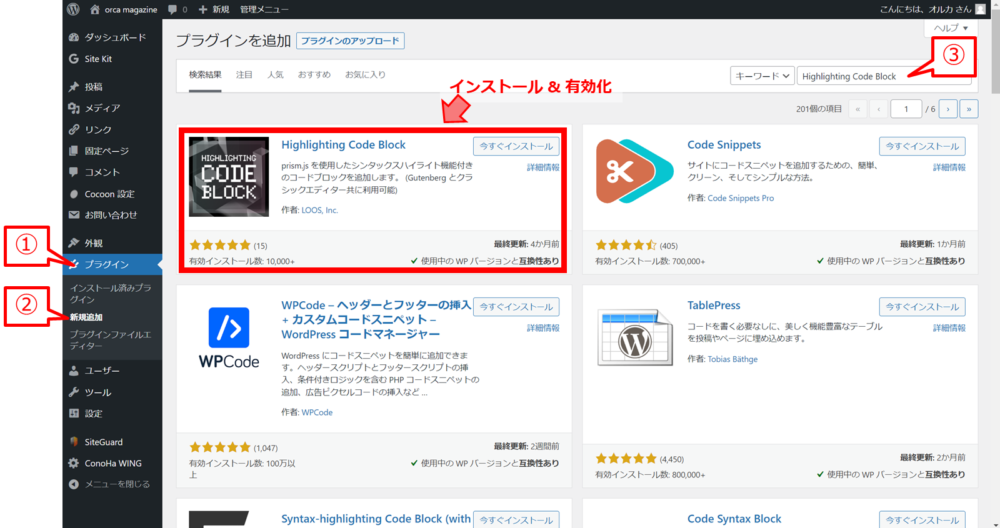
Highlighting Code Blockのインストール方法は、他プラグインと同じ。
①プラグイン > ②新規追加 > ③検索画面に「Highlighting Code Block」と入力
目的の、Highlighting Code Blockを見つけたら、インストールと有効化をしてください。

Step 2 : Highlighting Code Block の設定を変更する
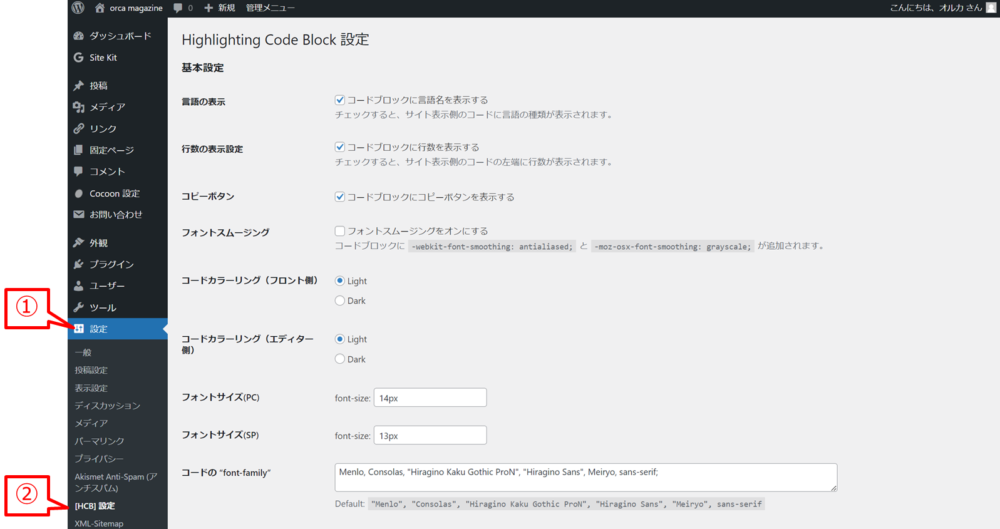
Highlighting Code Blockの設定画面は、
①設定 > ②[HCB]設定
にあります。

ここは好みで設定を変更します。
基本こだわりがなければ、デフォルトのままでいいと思います。
私は、ブログで見るときはダークテーマのほうが見やすく感じるので、
- コードカラーリング(フロント側) : Dark
だけ変更しました。
Step 3 : コードをブログに挿入する
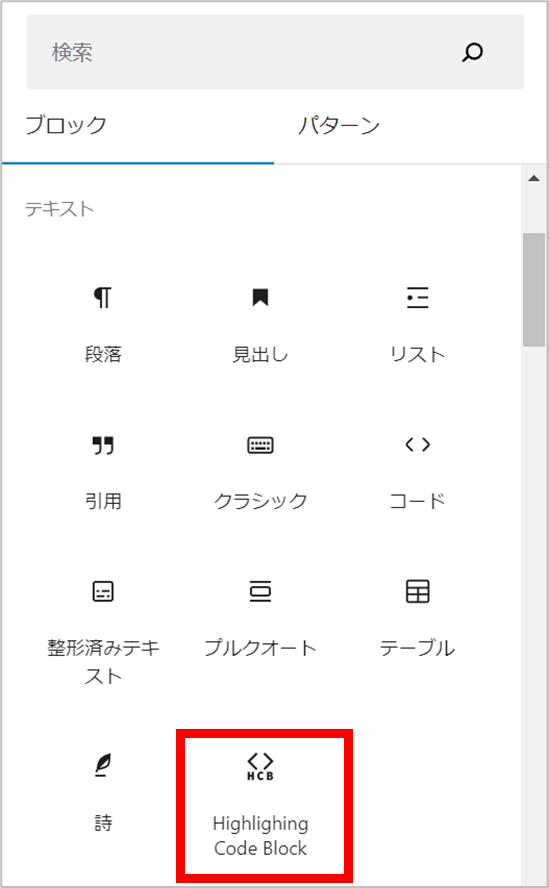
コードをブログに挿入するのは、WordPressの投稿画面でブロックの追加をする際に、
テキスト > Highlighting Code Block
を選びます。

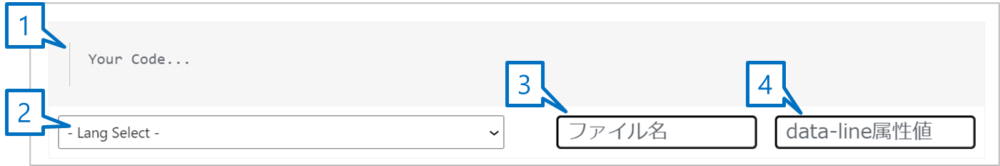
すると、記述用の画面が出てきますので、それぞれ以下を記述・選択します。

- コード入力スペース
- 言語選択
- 挿入したコードのファイル名
- 挿入したコードのハイライト行
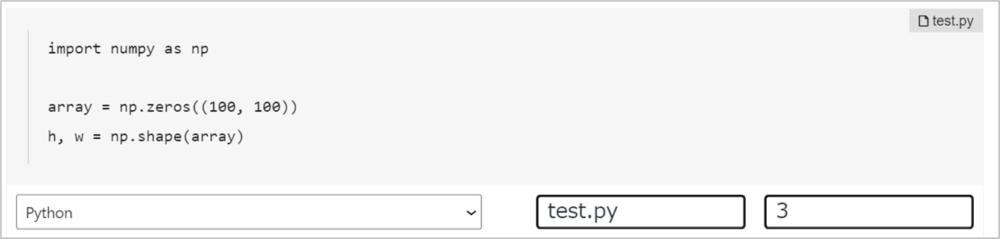
例えば、このように打ち込むと、

以下のように表示されます。
import numpy as np
array = np.zeros((100, 100))
h, w = np.shape(array)すっきり見えて、いい感じかも?
まとめ
Highlighting Code Blockはコードの視認性を上げてくれます。ブロックへのコード挿入を考えている方は参考にしてみてください。
また、その他に導入しているプラグインをこちらの記事にまとめています。あわせて読んでみてください。






コメント